تحسين سرعة الموقع تعد من أهم العوامل التي يسعى أصحاب المواقع الإلكترونية إلى تطوريها وذلك لأنها تؤثر على تجربة المستخدم بشكل مباشر كما أنها تؤثر أيضًا على محركات البحث خصوصًا في معدلات التنافس المرتفعة الموجودة حاليا.
تحسين سرعة الموقع
أهمية تحسين سرعة الموقع
سرعة الموقع تعد من العوامل الرئيسية التي تؤثر على نتائج ونجاح الموقع الإلكتروني بشكل عام خصوصًا على المدى البعيد، وذلك لأنها تؤثر على كلٍ من محركات البحث وتجربة المستخدم والعديد من العوامل الأخرى.
-
تحسين نتائج محركات البحث:
ترتبط نتائج محركات البحث على سبيل المثال جوجل بشكل مباشر بسرعة الموقع وذلك في ترتيب نتائج البحث في النتائج الأولى وكلما كانت سرعة الموقع أفضل كلما كان ذلك مؤشر أفضل لتحسين نتائج البحث، كما أن محركات البحث سوف تعتمد على مقياس Core Web Vitals خلال الفترة القادمة والذي يعتمد بنسبة كبيرة على عامل سرعة الموقع.
-
خفض معدل الارتداد:
معدل الارتداد هو معدل يعبر عن الفترة الزمنية الذي يغادر خلالها الزائر موقعك الإلكتروني وترتبط أيضًا بسرعة الموقع حيث إذا كان الموقع بطيئ سيغادر الزائر الموقع مباشرًا ويبحث عن موقع بديل وبالتالي يزيد من معدل الارتداد وطبقًا لأحدث دراسات موقع Pingdom يزيد معدل الارتداد بنسبة 32 % إذا كان زمن تحميل الموقع من ثانية إلى 3 ثوان فقط أما في حالة زيادة زمن تحميل الموقع إلى 5 ثوان يزيد معدل الارتداد بنسبة 90 % ويصل إلى 123 % إذا زادت زمن تحميل الموقع إلى 10 ثوان.
-
زيادة معدل التحويل:
معدل التحويل هو معدل الوصول إلى الهدف المطلوب من الزائر على سبيل المثال شراء منتج أو الاشتراك في خدمة أو غير ذلك، وأحدث الدراسات توضح أن معدل التحويل يتأثر أيضًا بسرعة الموقع حيث كلما كان الموقع أسرع كلما زاد معدل التحويل.
على سبيل المثال دراسة موقع Deloitte توضح أن معدل التحويل زاد بمعدل 8 % عند زيادة سرعة الموقع بمقدار 100 مللي ثانية فقط وهذا معدل ممتاز والعكس بالنسبة لدراسة موقع Akamai بانخفاض معدل التحويل بنسبة 7 % عند إنخفاض سرعة الموقع بمقدار 100 مللي ثانية فقط، والجدير بالذكر أيضًا أن كلاً من معدل الارتداد ومعدل التحويل يرتبط أيضًا بمعايير تحسين نتائج محركات البحث.
-
تحسين تجربة المستخدم:
تجربة المستخدم تعد من أهم العوامل التي يهتم بها أصحاب المواقع الإلكترونية، وبالتأكيد ترتبط تجربة المستخدم أيضًا بسرعة الموقع حيث يحتاج الزائر إلى الوصول إلى المعلومات التي يحتاج إليها داخل موقعك الإلكتروني والتنقل داخل الصفحات بأسرع وقت ممكن.
خطوات زيادة سرعة الموقع
خطوات زيادة سرعة الموقع تختلف على حسب المشاكل التي يواجهها موقعك أثناء تحليل وقياس سرعة الموقع بواسطة الأدوات السابقة، ولكن توجد بعض الخطوات الأساسية التي يجب مراعاتها في كافة أنواع المواقع للحصول على سرعة جيدة في الحدود المقبولة، وسنوضح لكم أهم تلك الخطوات خلال الفقرات التالية.
1- الاعتماد على شركة استضافة سريعة
شركة الاستضافة تعد هي العامل الأكبر التي تؤثر على سرعة الموقع ويمكن القول أن إذا كنت تعتمد على استضافة غير جيدة سيكون تأثير كافة الخطوات التالية صغير على سرعة الموقع لأن الخطوات التي سيتم ذكرها في الخطوات التالية تسعى للحصول على أقصى سرعة للموقع على خادم الاستضافة ولا يمكن تجاوز هذا الحد.
لذلك يجب مراعاة اختيار شركة استضافة تقدم سرعة جيدة ونفس الأمر ينطبق أيضًا على نوع خطة الاستضافة نفسها حيث ستجد العديد من الأنواع المختلفة على سبيل المثال الاستضافة المشتركة أو الاستضافة السحابية أو الاستضافة الخاصة وغير ذلك.
وبالتأكيد ستجد أن الاستضافة المشتركة هي الأرخص بين كافة الخيارات لذلك يتجه لها أصحاب المشاريع الناشئة نظرًا للميزانية المتوسطة ولكن الخيار الأفضل والمتوسط أيضًا الذي نرشحه لكم هو الاعتماد على الاستضافة السحابية خصوصًا أن فارق الأسعار بين الاستضافة المشتركة والسحابية ليس كبيرًا.
وستجد العديد من الخيارات المتاحة للشركات التي تقدم خدمة الاستضافة السحابية على سبيل المثال شركة Digital Ocean أو شركة cloudways وغيرهم الكثير.
2- إصدار PHP
لغة PHP هي لغة البرمجة الأساسية التي تعتمد عليها أغلب المواقع الإلكتروني على سبيل المثال مواقع الووردبريس وغير ذلك، ويتم تحديث لغة PHP بشكل دوري مثلها مثل أي لغة برمجة أخرى.
وعند تحديث إصدار PHP يتم تطوير آلية التعامل مع قواعد البيانات وغلق الثغرات الأمنية وغير ذلك وهذا ينعكس على زيادة سرعة الموقع وتحسين الأداء بشكل عام.
وفي عام 2015 م تم إصدار نسخة PHP 7.2 والتي تعد إنطلاقة لآلية مختلفة في التعامل مع قواعد البيانات وتجعل الموقع أسرع بمرتين من إصدار PHP 5.6 خصوصًا في التعامل مع صفحات الويب الديناميكية واليوم يعتمد على نسخة PHP 7.2 أكثر من 77.4% من كافة المواقع على الإنترنت، ويوجد أيضًا إصدار PHP 8.0 الأحدث.
لذلك يجب مراعاة تحديث إصدار PHP إلى الإصدار الأحدث دائمًا أو على الأقل إصدار PHP 7.2 كحد أدني ويجب أن تتأكد أن هذا التحديث لن يؤثر على قالب أو إضافات الموقع ويمكنك مراجعة مقال كيفية تحديث PHP لموقعك الووردبريس وأهمية ذلك وذلك من أجل تحديث نظام PHP على موقعك الإلكتروني بنظام التشغيل ووردبريس.
3- شبكة توصيل المحتوى (CDN)
بعد اختيار شركة استضافة جيدة وتحديث إصدار PHP الآن أصبحت سرعة الموقع جيدة ولكن بالنسبة للمستخدمين الأقرب إلى مركز بيانات خادم شركة الاستضافة فقط.
على سبيل المثال إذا كان مركز بيانات شركة الاستضافة في الولايات المتحدة الأمريكية سيكون الموقع سريع بالنسبة للجمهور القريب من الولايات المتحدة الأمريكية فقط ويبدأ في البطئ كلما بعد الجمهور عن مركز بيانات شركة الاستضافة.
وحل تلك المشكلة هو الاعتماد على خدمة شبكة توصيل المحتوى CDN وتلك الخدمة تعمل على رفع كامل ملفات موقعك الإلكتروني الرئيسية على خوادم موزعة حول العالم وبالتالي عندما يقوم الزائر بطلب ملفات موقعك الإلكتروني يتم ارسال الملفات من أقرب مركز بيانات يقع ضمن شبكة توصيل المحتوى.
كما توفر شبكة توصيل المحتوى CDN العديد من المميزات الأخرى للمواقع على سبيل المثال خاصية التخزين المؤقت الذكي والتي تنعكس أيضًا على سرعة تحميل الموقع بالإضافة إلى تحسين الثغرات الأمنية وضمان وقت تشغيل واستقرار الموقع بنسبة تتجاوز 99.8 % وغير ذلك.
ويوجد العديد من الخيارات التي تقدم خدمة شبكة توصيل المحتوى CDN ولكن أفضل تلك الخيارات هي Cloudflare أو Sucuri CDN أو KeyCDN أو BunnyCDN وغيرهم الكثير.
4- مراجعة قالب موقعك على ووردريس
يعد قالب موقعك على ووردبريس من العوامل المباشرة أيضًا التي تؤثر على سرعة الموقع وتؤثر على العديد من المعايير التي ذكرناها سابقًا على سبيل المثال عدد الطلبات HTTP والتي تمثل معيار Requests في أدوات قياس سرعة الموقع ومعيار Page Size أيضًا.
لذلك يجب مراعاة اختيار قالب لموقعك الإلكتروني يحقق لك السرعة والأداء المطلوب على سبيل المثال يكون تصميم الواجهة الرئيسية بسيط قدر الأمكان ويضم أقل عدد ممكن من العناصر الديناميكية وذلك من أجل توليد أقل عدد ممكن من طلبات HTTP كما ينعكس أيضًا على حجم صفحات الموقع الإلكتروني.
كما يفضل أيضًا الاعتماد على قالب ذات كود برمجي نظيف ومضغوط والأفضل هي لغة البرمجية Vanilla JavaScript والتي تكون أسرع وأنظف بنسبة تزيد عن 30% من لغة البرمجة المتعارف عليها في القوالب jQuery.
5- مراجعة إضافات الموقع الإلكتروني
إضافات الموقع تعد من العناصر الأساسية التي يحتاج إليها أصحاب المواقع من أجل توفير خصائص ومميزات إضافية بشكل مباشر على موقعهم الإلكتروني وتلك الإضافات قد تؤثر بشكل عكس على سرعة الموقع.
لذلك يجب بداية الأمر مراجعة كافة الإضافات على موقعك الإلكتروني وحذف الإضافات الغير هامة أو الإضافات الغير مستخدمة ويفضل أيضًا البحث عن الإضافات متعددة الاستخدام حتى تقلل عدد الإضافات على موقعك الإلكتروني قدر الإمكان.
ويمكنك اختبار إضافات موقعك الإلكتروني بشكل بسيط عن طريق إيقاف تنشيط كافة الاضافات واختبار سرعة الموقع وبعد ذلك قم بتنشيط الإضافات بشكل تدريجي مع إعادة الاختبار وإذا وجدت أن أحد الإضافات تؤثر على سرعة الموقع بشكل كبير يمكنك البحث عن البديل الأمثل لها.
وإذا كنت تعتمد على نظام التشغيل ووردبريس يمكنك الاعتماد على إضافة WP Hive | A Better WordPress Plugin Repo وهي إضافة مجانية على متصفح جوجل كروم تساعدك على تحليل الإضافات وتأثيرها على سرعة الموقع قبل تنصيبها على موقعك الإلكتروني.
6- تحسن ملفات CSS و JavaScript
كافة المواقع الإلكترونية تتكون من ملفات CSS و JavaScript وتلك الملفات عبارة عن أكواد برمجية تساعد على إعداد خصائص وتخطيط ومظهر الموقع الإلكتروني.
ويختلف الكود البرمجي لملفات CSS و JavaScript من موقع إلكتروني إلى آخر، ولكن في جميع الأحيان يجب مراعاة تحسين تلك الأكواد البرمجية قد الإمكان على سبيل المثال إزالة المسافات الفارغة وإعادة ترتيب السطور البرمجية وتجميعها في ملفات واحدة وبالتالي يؤدي إلى تقليل حجم تلك الأكواد وكذلك تقليل عدد طلبات HTTP وتؤثر أيضًا بشكل مباشر على معيار Largest Contentful Paint.
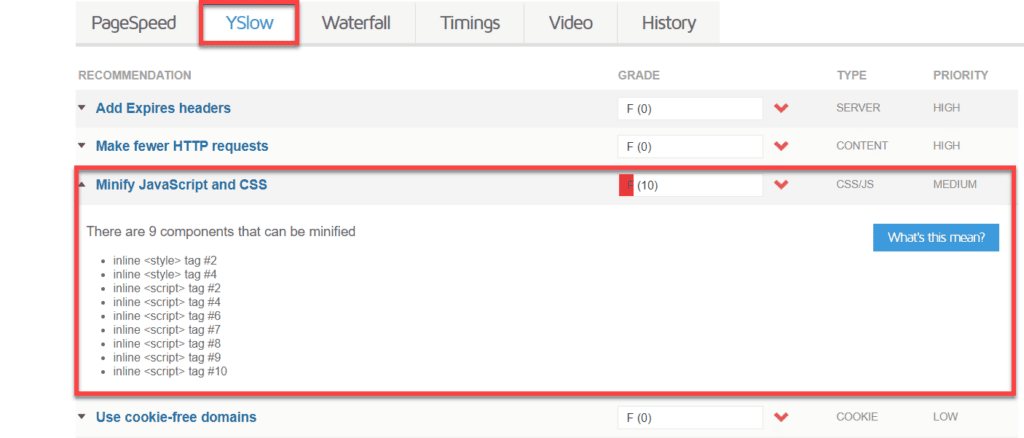
وتظهر تلك المشكلة بشكل واضح في تحليل YSlow في أدوات قياس سرعة الموقع على سبيل المثال أداة Gtmetrix بمشكلة Minify JavaScript and CSS وذلك كما موضح في الصورة التالية:

7- تحسين قواعد البيانات
يتكون الموقع الإلكتروني من قواعد بيانات مترابطة تضم كافة تفاصيل الموقع الإلكتروني على سبيل المثال التعليقات والمنشورات والتعديلات السابقة للمقالات والصفحات والقوالب والاضافات الغير نشطة وغير ذلك الكثير.
في بداية الموقع الإلكتروني لن تؤثر قواعد البيانات بشكل كبير على سرعة الموقع ولكن خلال انتشار وتوسع الموقع الإلكتروني على المدى الطويل ستجد أن قواعد البيانات أصبحت تضم عددًا كبيرًا من البيانات الغير هامة والتي تؤثر على إجمالي حجم قواعد البيانات وبالتالي على سرعة تحميل الموقع الإلكتروني.
لذلك يجب مراعاة تحسين قواعد البيانات عن طريق حذف البيانات الغير هامة على سبيل المثال التعليقات الغير مرغوب بها أو مراجعات المقالات أو غير ذلك ويمكنك القيام بتلك الخطوة بشكل تلقائي إذا كنت تعتمد على نظام الووردبريس بواسطة إضافة WP Optimize أو إضافة WP Rocket وغيرهم الكثير، ويمكنك مراجعة مقال كيفية تنظيف قاعدة بيانات الووردبريس لتسريع الموقع وتحسين أداءه.
كما يفضل أيضًا ضبط إعدادات التعليقات حيث تقوم بالحد من عدد التعليقات التي يمكن أن تظهر في صفحة واحدة للمقال وكذلك الحذف التلقائي للتعليقات الغير هامة ويمكنك القيام بذلك على الووردبريس بواسطة إضافة JetPack أو إضافة Akismet.
وكذلك يمكنك الحد من عدد مراجعات المقالات والصفحات على سبيل المثال يتم الاحتفاظ بثلاث مراجعات كحد أقصى فقط ويتم حذفهم بعد نشر المقال ويمكنك القيام بذلك الأمر بشكل تلقائي على الووردبريس بواسطة إضافة Wp-Revisions Control أو بواسطة الأكواد البرمجية وبذلك تحافظ على قواعد البيانات نظيفة بشكل تلقائي على المدى البعيد.
8- تحسين صور الموقع الإلكتروني
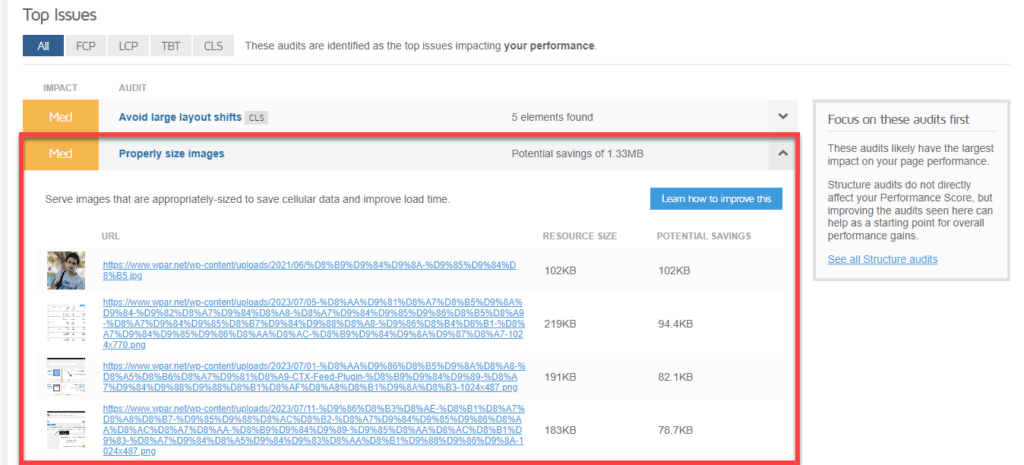
الصور تمثل الحجم الأكبر في صفحات الموقع الإلكتروني والعامل الأكبر الذي يؤثر على سرعة الموقع لذلك يجب مراعاة تحسين كافة صور الموقع، وتظهر تلك المشكلة بشكل واضح في أدوات قياس سرعة الموقع على سبيل المثال أداة Gtmetrix بمشكلة Properly Size Images وذلك كما موضح في الصورة التالية:

لذلك يجب تحسين الصور خصوصًا قبل رفعها على الموقع الإلكتروني، بداية الأمر يفضل الاعتماد على صيغة JPEG أو PNG أو Webp في الصور بدلاً من صيغة GIF أو SVG وذلك لأنها تكون مضغوطة أكبر وأقل حجمًا، كما يفضل أن لا يزيد مقاس الصور عن 1200 × 630 بكسل كحد أقصى.
بعد ذلك يجب ضغط حجم الصورة تمامًا مع الحفاظ على جودة الصورة ويمكنك القيام بذلك بواسطة برامج تعديل الصور المختلفة على سبيل المثال الفوتوشوب أو بواسطة موقع Tinypng بشكل مجاني وبسيط حيث يضغط حجم الصور بين 40 – 60 % دون أن يؤثر على جودة الصور تمامًا، وبعد ذلك تقوم برفع الصور على موقعك الإلكتروني.
وفي نظام الووردبريس يمكنك الاعتماد على إضافة WP Smush حيث تقوم بضغط كافة صور الموقع القديمة والتي سيتم رفعها حديثًا بشكل تلقائي وكذلك إعادة ضبط مقاس الصور وفي الإصدار المدفوع يمكنها أيضًا تحويل صيغة الصور وبذلك تقوم برفع الصور على موقعك الإلكتروني دون القلق تمامًا.
كما يفضل تشغيل خاصية التحميل الكسول والتي تعمل على تأجيل تحميل صور الموقع بعد إتمام تحميل الصفحة ثم يتم تحميل الصور بشكل تدريجي أثناء تصفح الزائر للصفحة دون أن يشعر وبالتالي لا تؤثر على الزائر وكذلك على سرعة الموقع، وفي الووردبريس يمكنك الاعتماد على إضافة a3 Lazy Load أو BJ Lazy Load.
9- الاعتماد على التخزين المؤقت
خاصية التخزين المؤقت تعد من أهم الخيارات التي يجب تفعيلها على موقعك الإلكتروني، وذلك لأن عندما يأتي زائر جديد لموقعك الإلكتروني يتم تحميل كافة ملفات الموقع من البداية تمامًا وعندما يغادر أو يزور صفحة أخرى داخل الموقع يتم تحميل ملفات الموقع بالكامل مرة أخرى بالرغم من وجود بعض الملفات المشتركة على سبيل المثال الهيدر أو الفوتر أو القوائم وغير ذلك.
أما في حالة تفعيل خاصية التخزين المؤقت يتم حفظ نسخة من ملفات موقعك الإلكتروني في خادم متصفح الزائر، وبالتالي عندما يقوم بزيارة نفس الصفحة مرة أخرى يتم الحصول على جزء كبير من ملفات الموقع الإلكتروني الأساسية من النسخة المحفوظة وهذا ينعكس بشكل كبير على زيادة سرعة تحميل الموقع.
وخاصية التخزين المؤقت توجد في أغلب شركات الاستضافة بشكل مجاني ضمن خطط الاستضافة وكذلك يوفر مزودي خدمات شبكة توصيل المحتوى CDN التي تحدثنا عنها سابقًا تلك الخدمة وإذا كانت غير متوفرة يمكنك الاعتماد على إضافات مخصصة لهذا الأمر على سبيل المثال في نظام الووردبريس يمكنك الاعتماد على إضافة WP Rocket على المستوى المدفوع أو إضافة WP Super Cache على المستوى المجاني.
10- ضغط ملفات الموقع بواسطة خاصية Gzip
الخطوة الأخيرة في زيادة سرعة الموقع هو الاعتماد على خاصية ضغط الملفات Gzip وخاصية Gzip بشكل مبسط هي خاصية ضغط ملفات الموقع الإلكتروني كما تضغط الملفات على جهاز الكمبيوتر بواسطة برنامج Winrar.
وبالتالي يتم ضغط ملفات الموقع الإلكتروني بواسطة خاصية Gzip فيكون إجمالي حجمها أقل ثم يتم إرسالها للخادم ويقوم الخادم بفك ضغط الملفات وإعادة إرسالها بشكل مضغوط أيضًا لخادم الويب وهذا ينعكس على زيادة سرعة تحميل الموقع.
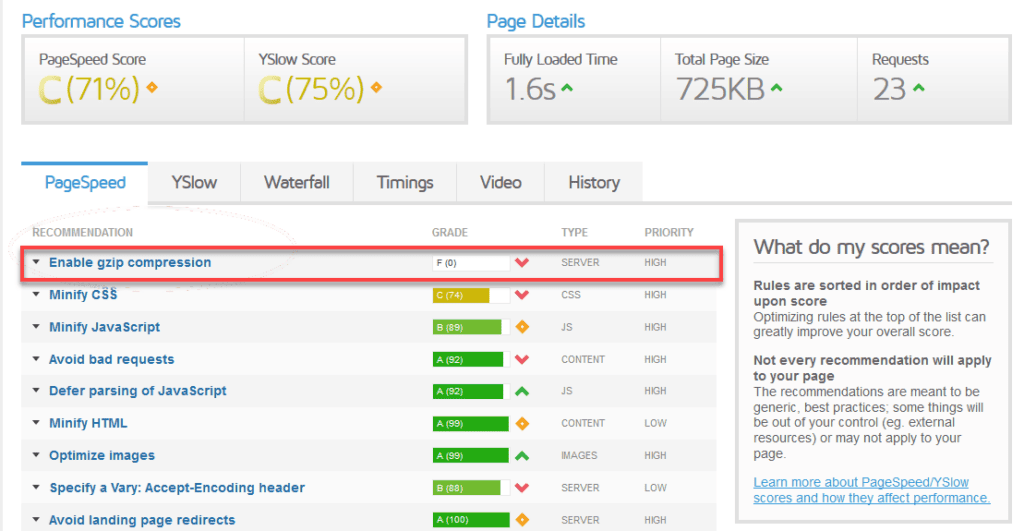
وتظهر تلك المشكلة بشكل واضح في أدوات قياس سرعة الموقع على سبيل المثال في أداة Gtmetrix تظهر بمشكلة Enable Gzip Compression وذلك كما موضح في الصورة التالية:

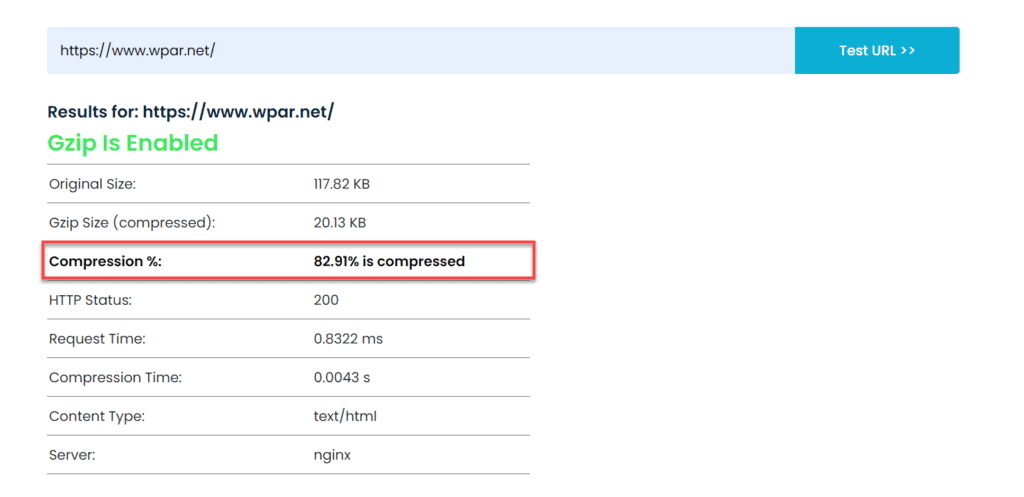
ويمكنك ضغط ملفات الموقع بواسطة بعض الأكواد البرمجية التي تضاف في ملف htaccess وإذا كنت تعتمد على نظام الووردبريس يمكنك الاعتماد على إضافة WordPress Gzip Compression المجانية، بعد ذلك يمكنك الاعتماد على موقع Giftofspeed في اختبار نجاح عملية ضغط ملفات الموقع الإلكتروني وفحص نسبة ضغط الملفات التي تتجاوز 80 % وذلك كما موضح في الصورة التالية:

ستلاحظ في الصورة السابقة أن نسبة ضغط ملفات بواسطة خاصية Gzip وصلت إلى 82.91 % وهذا يؤثر بشكل كبير على تحسين سرعة الموقع الإلكتروني.



Comments (0)